似顔絵やイラストを描く時に、背景を描くことがあります。
本記事では、Clip Studioを使って海を描く方法を紹介します。
⒈ ペイントソフト |
使用するペイントソフトはClip Studioです。
(他のペオントソフトでも、同じような機能を使用すれば描けるはずです。)
↓自分が使用している、ペンタブレットとソフト(Clip Studio)についての記事はこちらです↓
絵の描き方・デジタルツールを使った手描きの方法とは? |
⒉ 海を描こう |
海の背景は
・選択ツール
・グラデーション
・エアブラシ(にじみスプレー)
・筆(墨・濃い滲み)
を使用すれば描けます。
①空をグラデーションで描く
まず、レイヤ−1にグラデーション機能を使用して空を描きます。
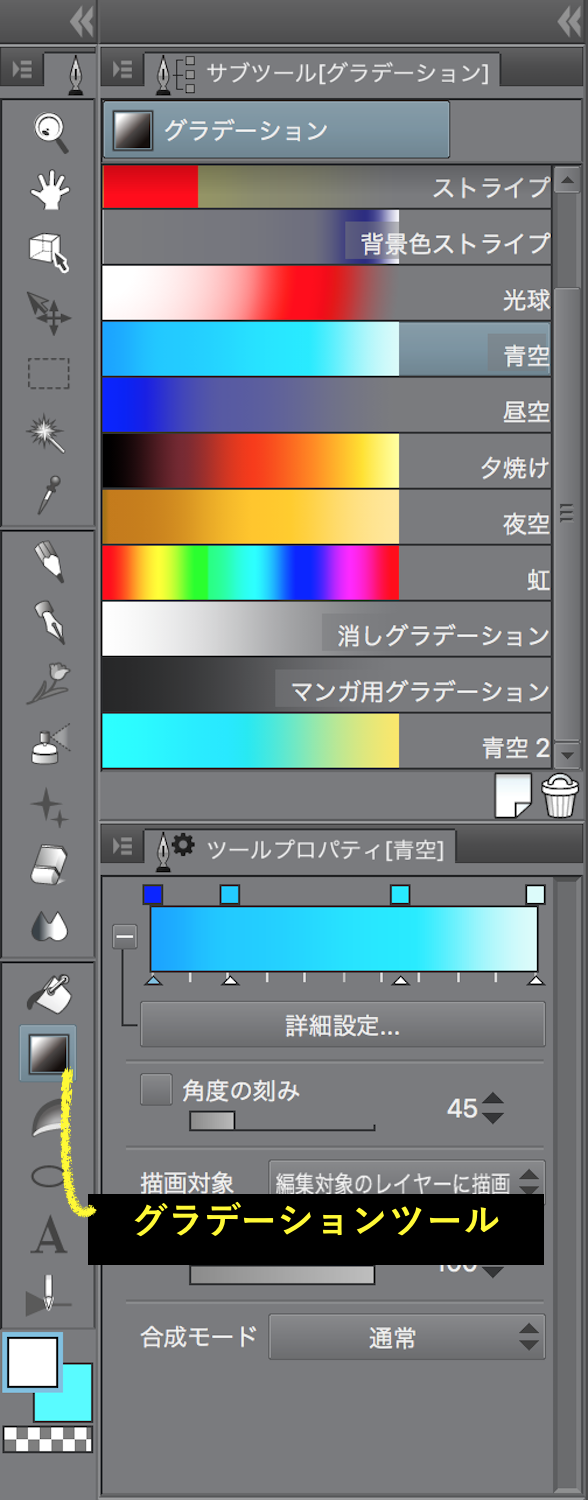
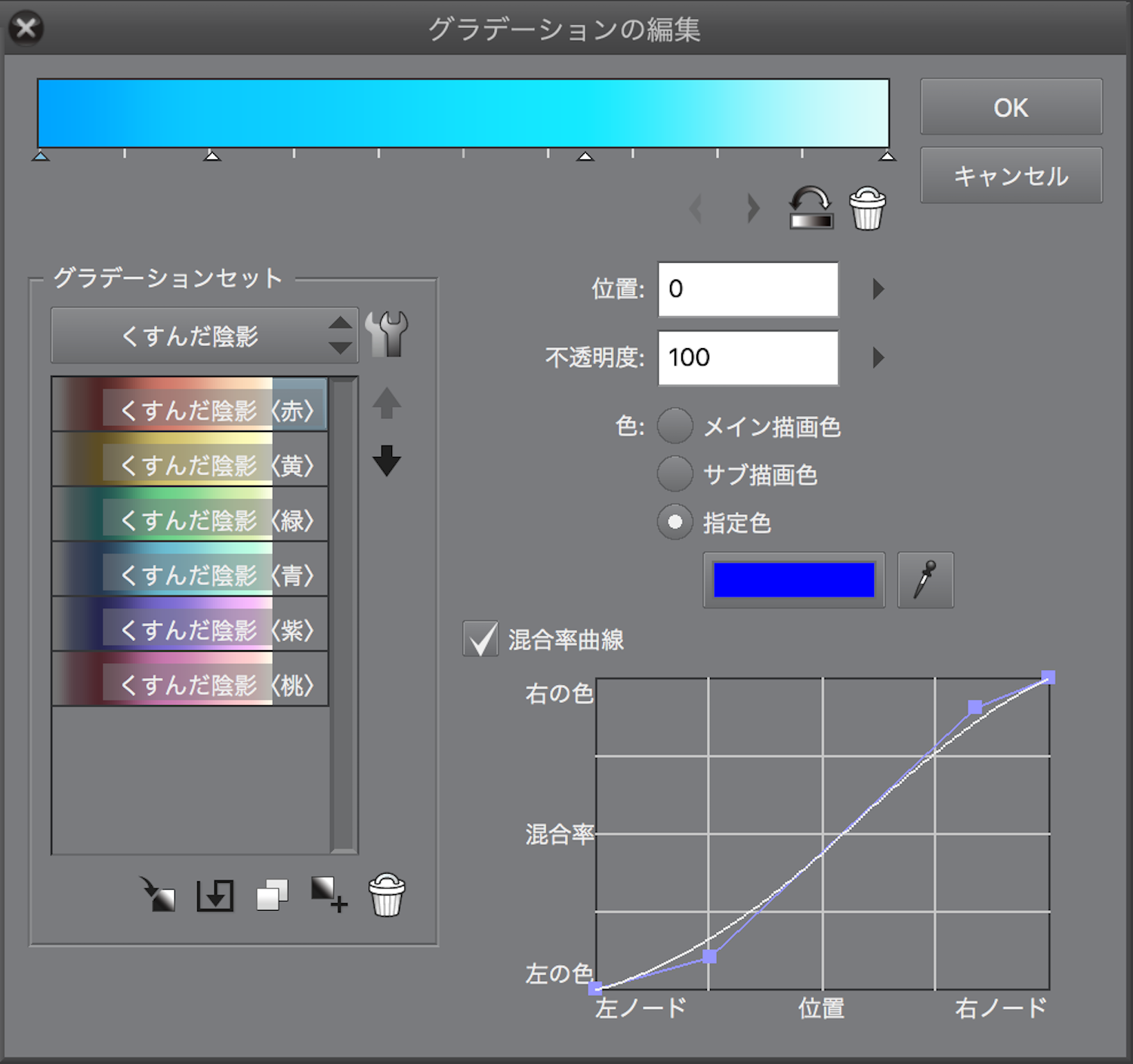
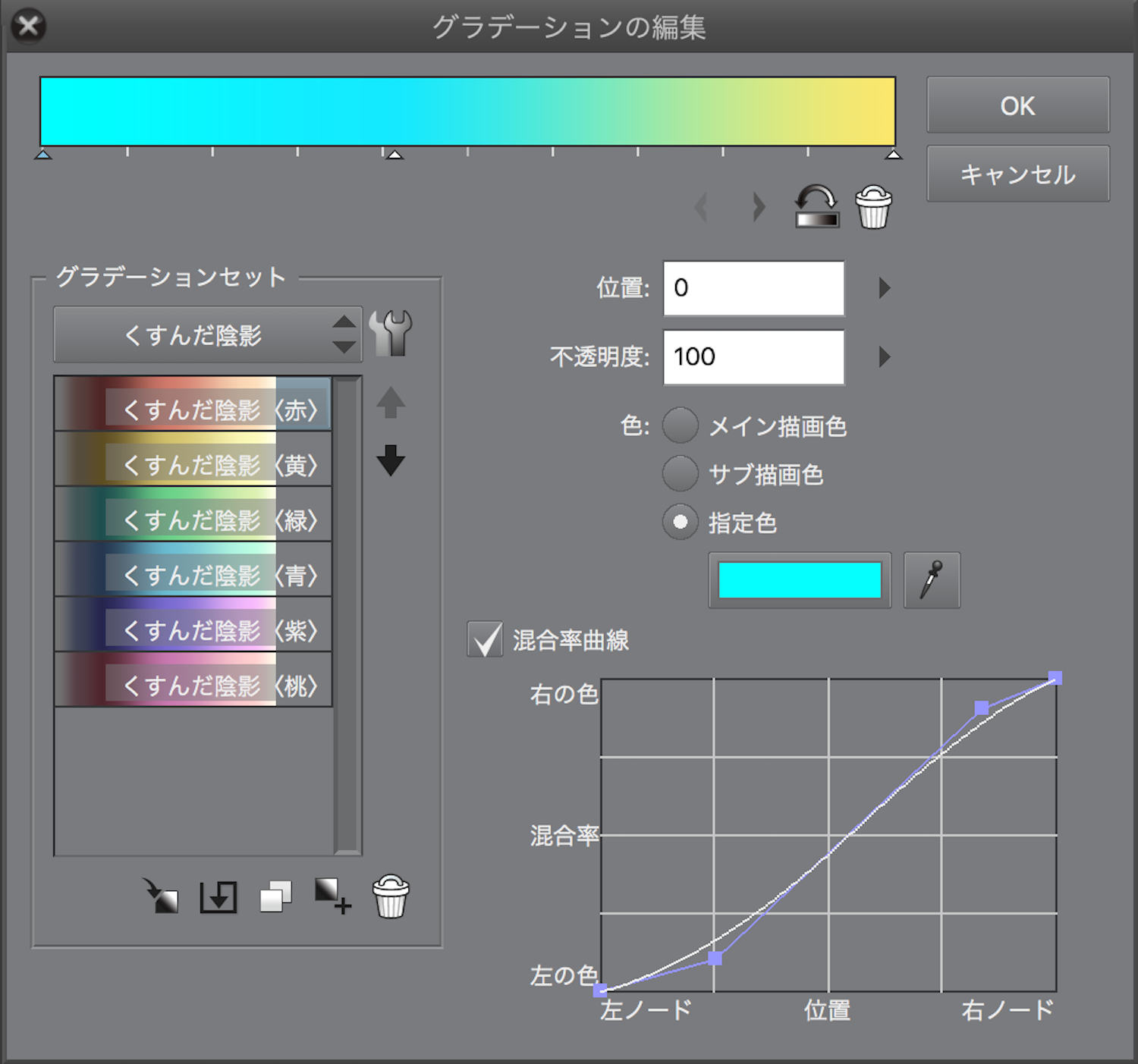
ツールバーのグラデーションを選択し、好きな色を配置して空のグラデーションを作ります。(既存のものがあればそれでも良いです。)
今回は青から白へ3段階ほどに分けて色を配置しました。
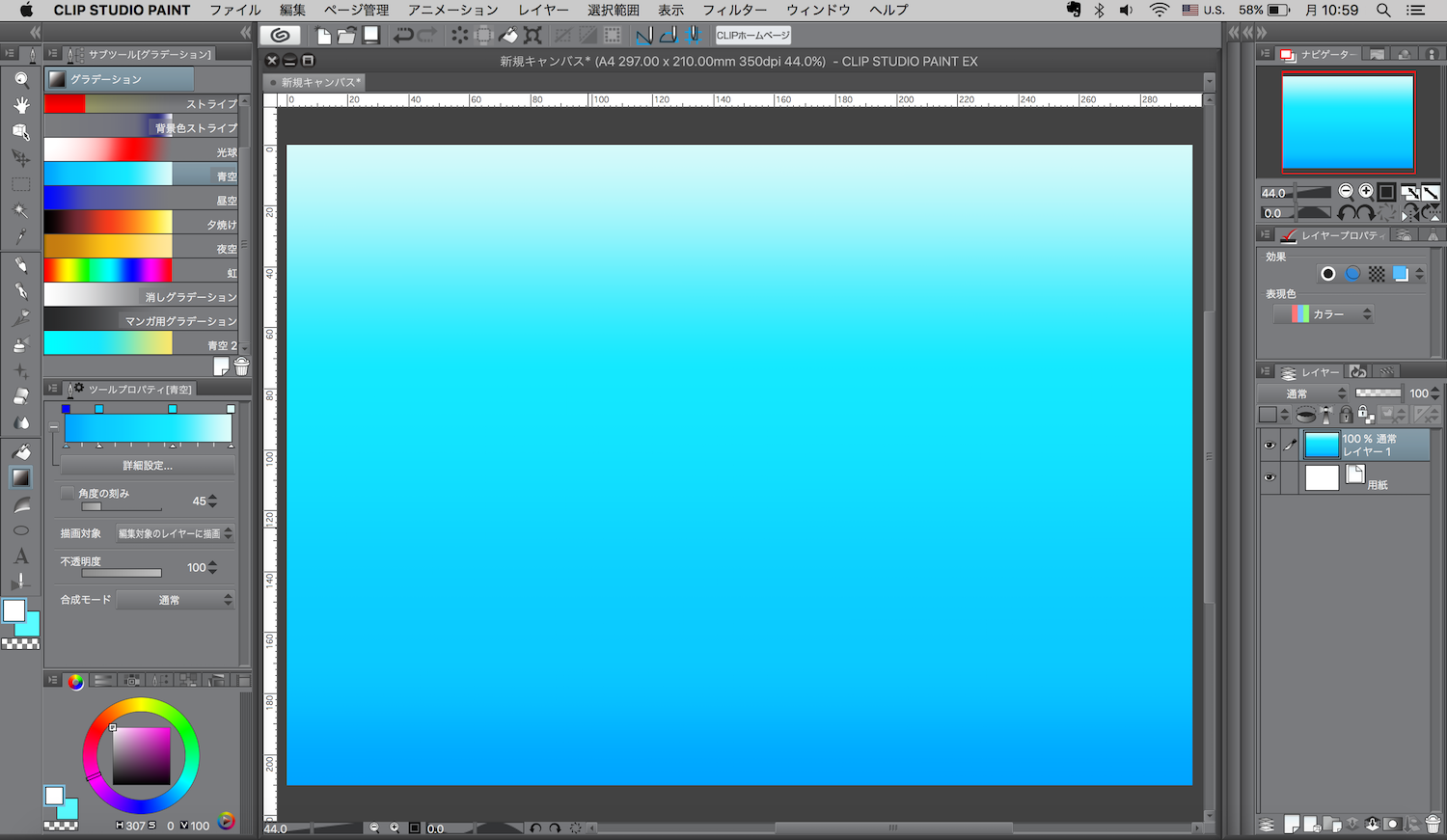
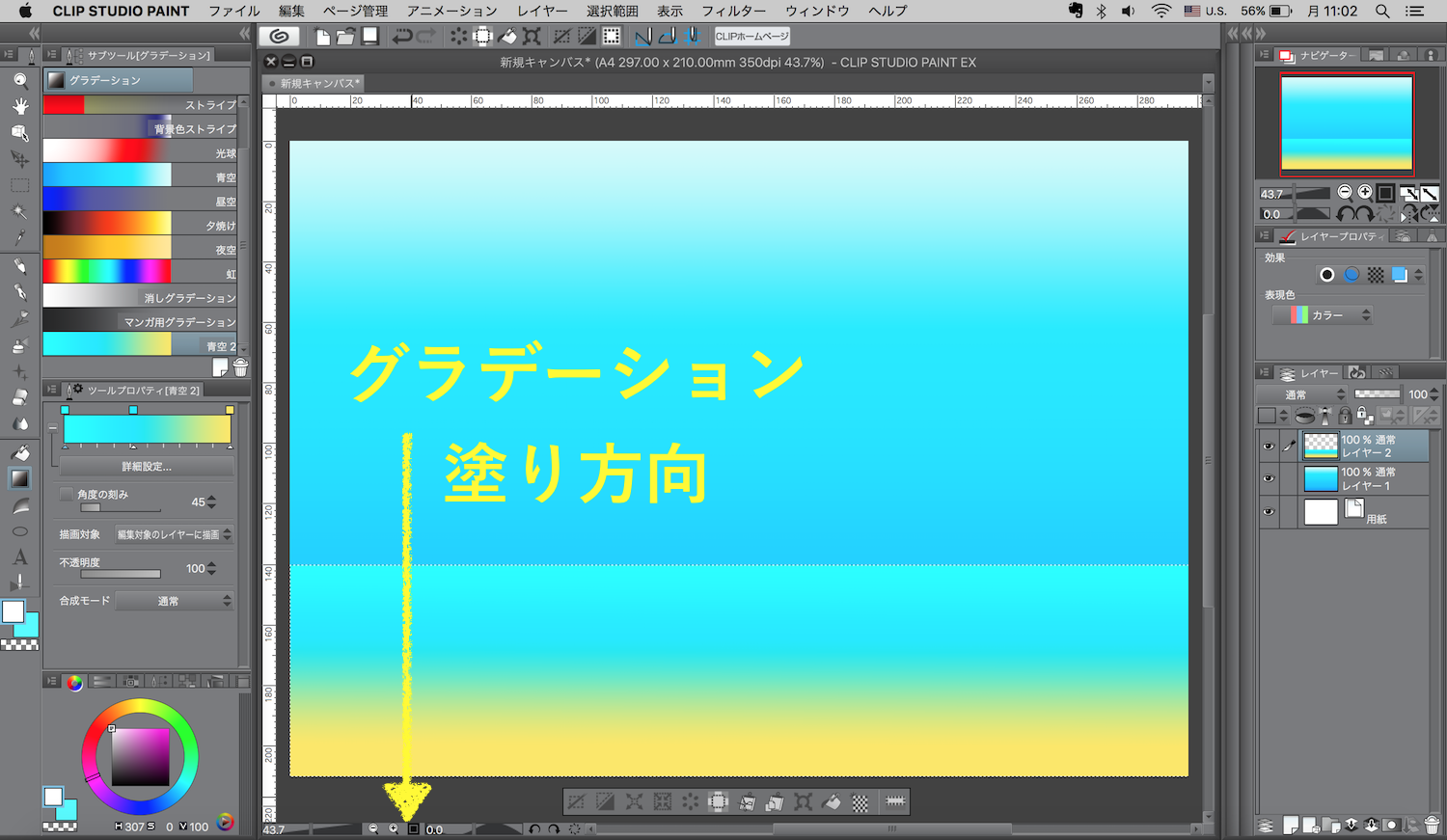
キャンバスの下から上へ色が薄くなるようにグラデーションで塗ります。

グラデーションツール

グラデーション作成

レイヤー1に空を塗る
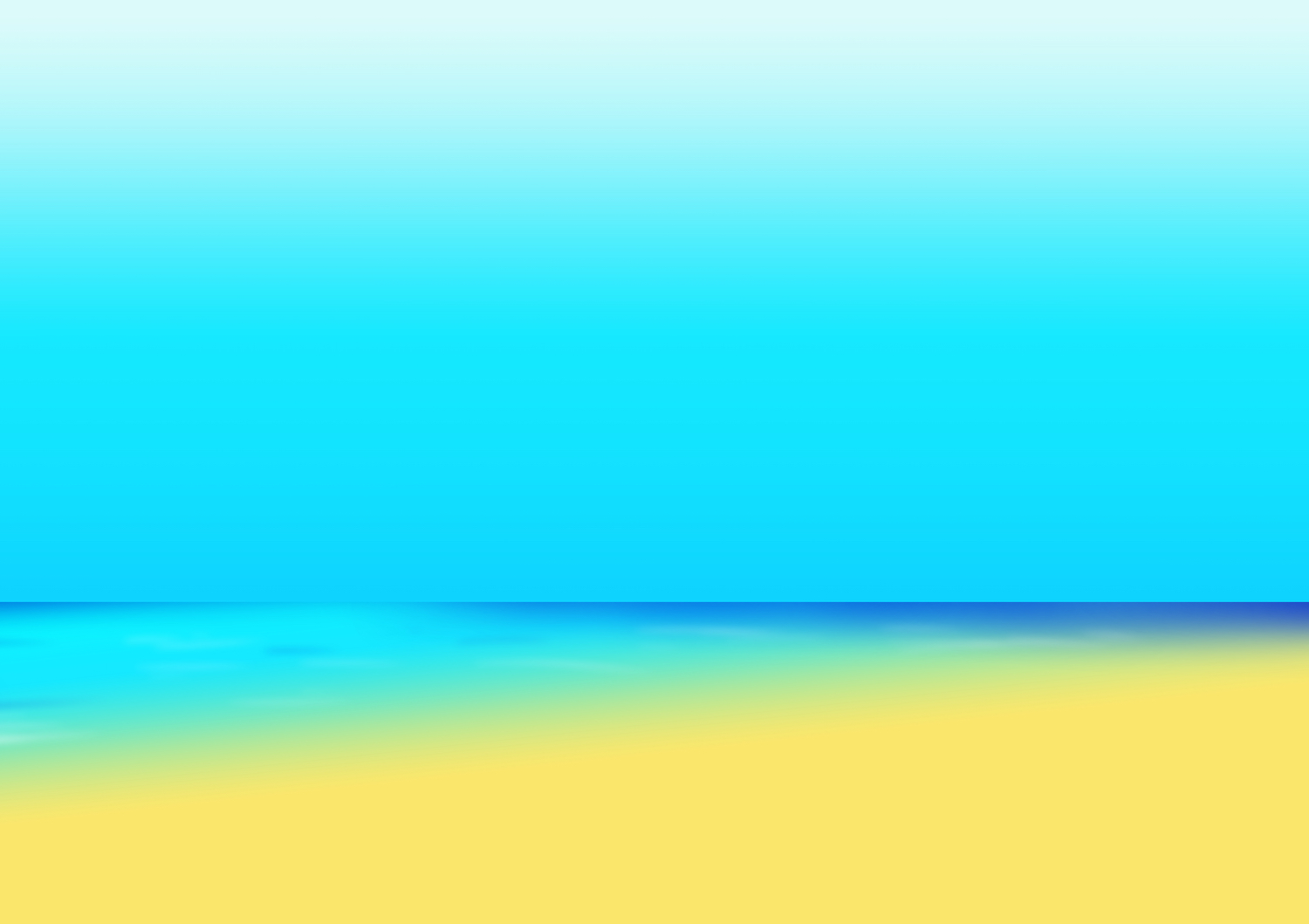
②海と砂浜をグラデーションで描く
次に、海と砂浜をグラデーションで描きます。
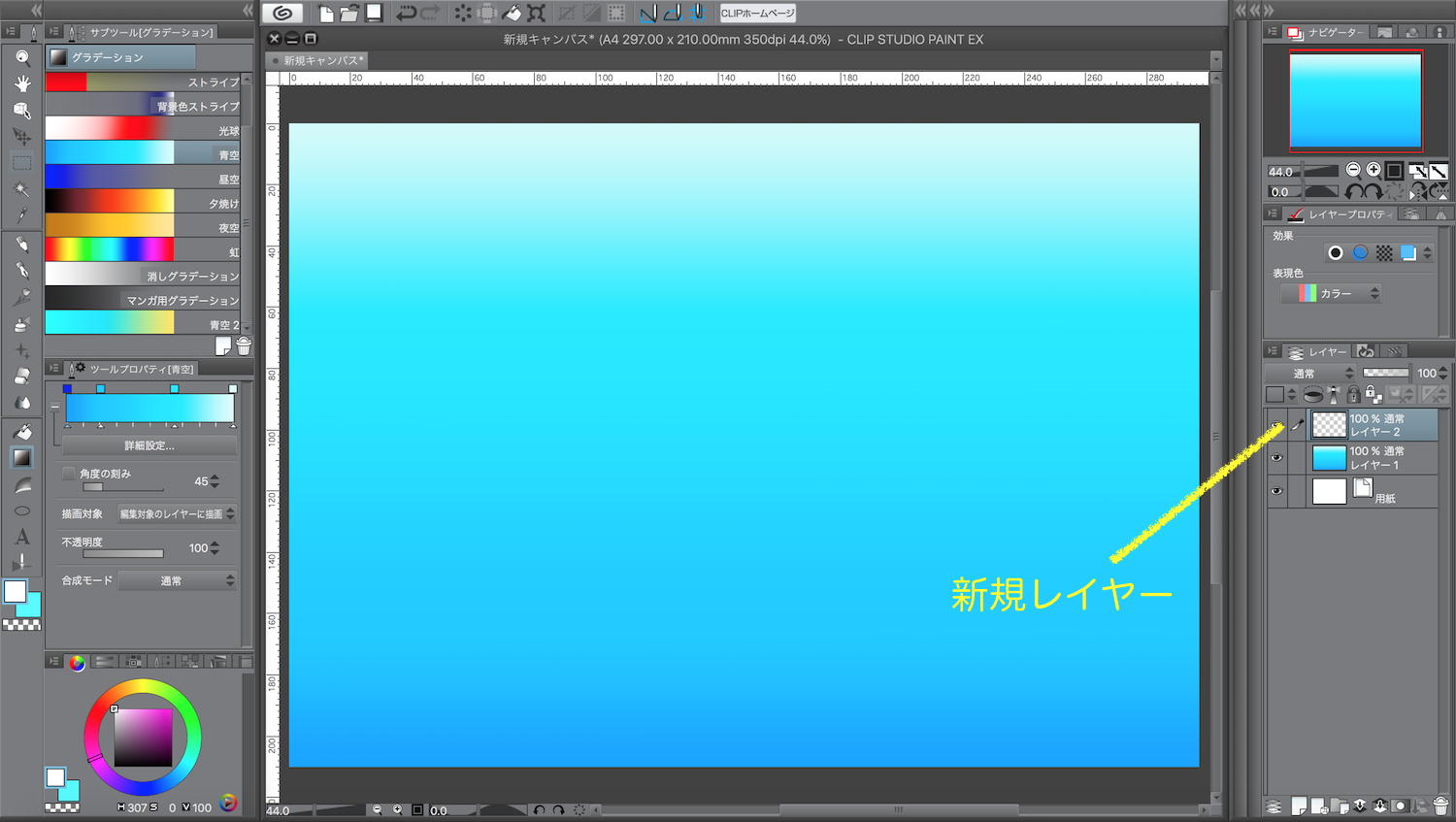
新規レイヤー追加でレイヤー2を作ります。(レイヤー1にそのまま描いても構いません)
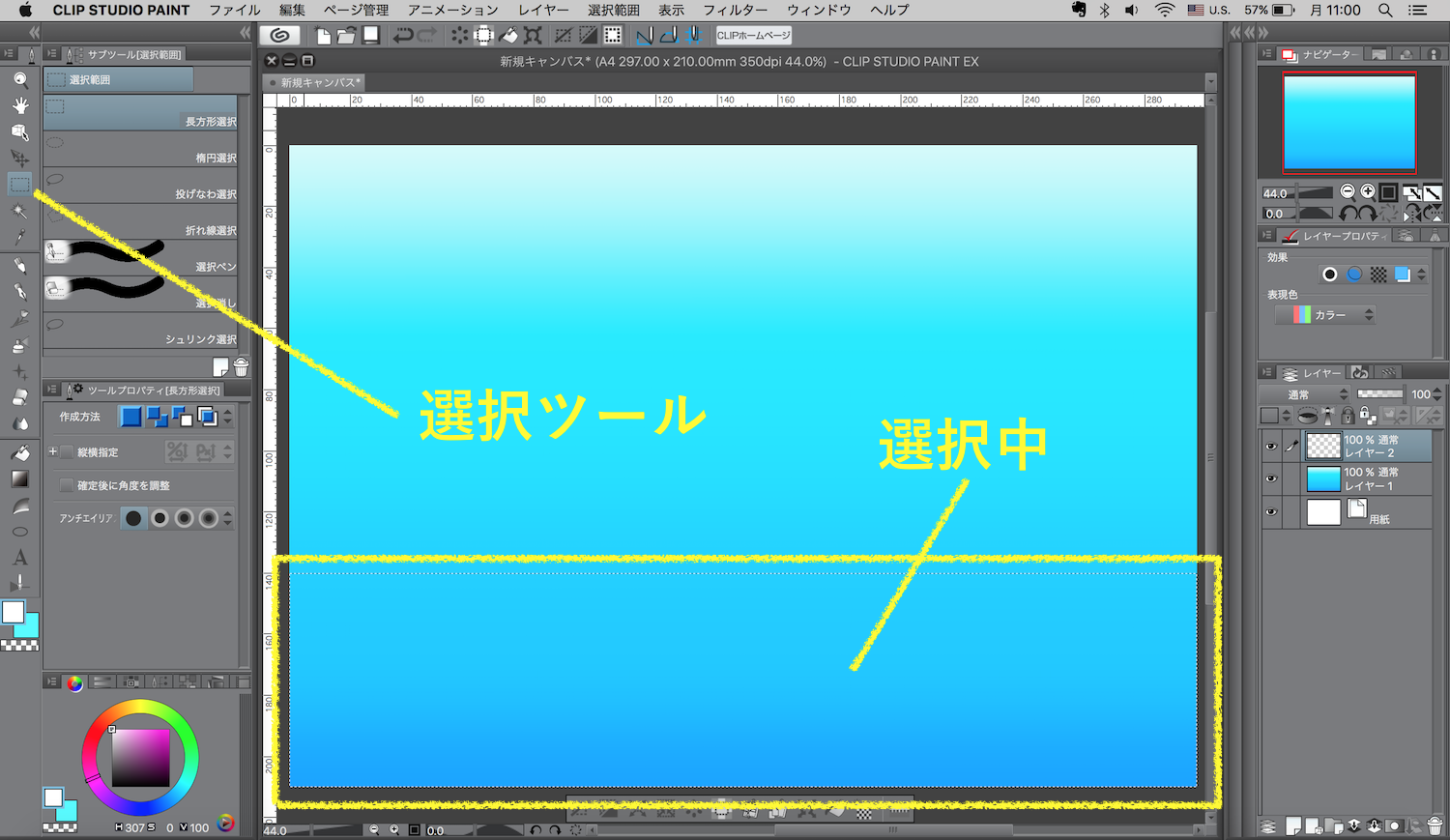
選択ツール(長方形)でキャンバスの下4分の1〜3分の1ほどを選択します。これで、選択した部分以外には描画されなくなります。
再度グラデーション機能を選択し、今度は、青から茶系の色へと色を配置してグラデーションを作ります。描きたい砂浜の色によって、灰色、白系、濃茶など任意に設定すれば良いです。

新規レイヤー作成

選択ツールで海の範囲選択

海と砂浜のグラデーション
選択範囲内をグラデーションで塗ります。
この時に、まっすぐ塗れば水平な砂浜と海になります。
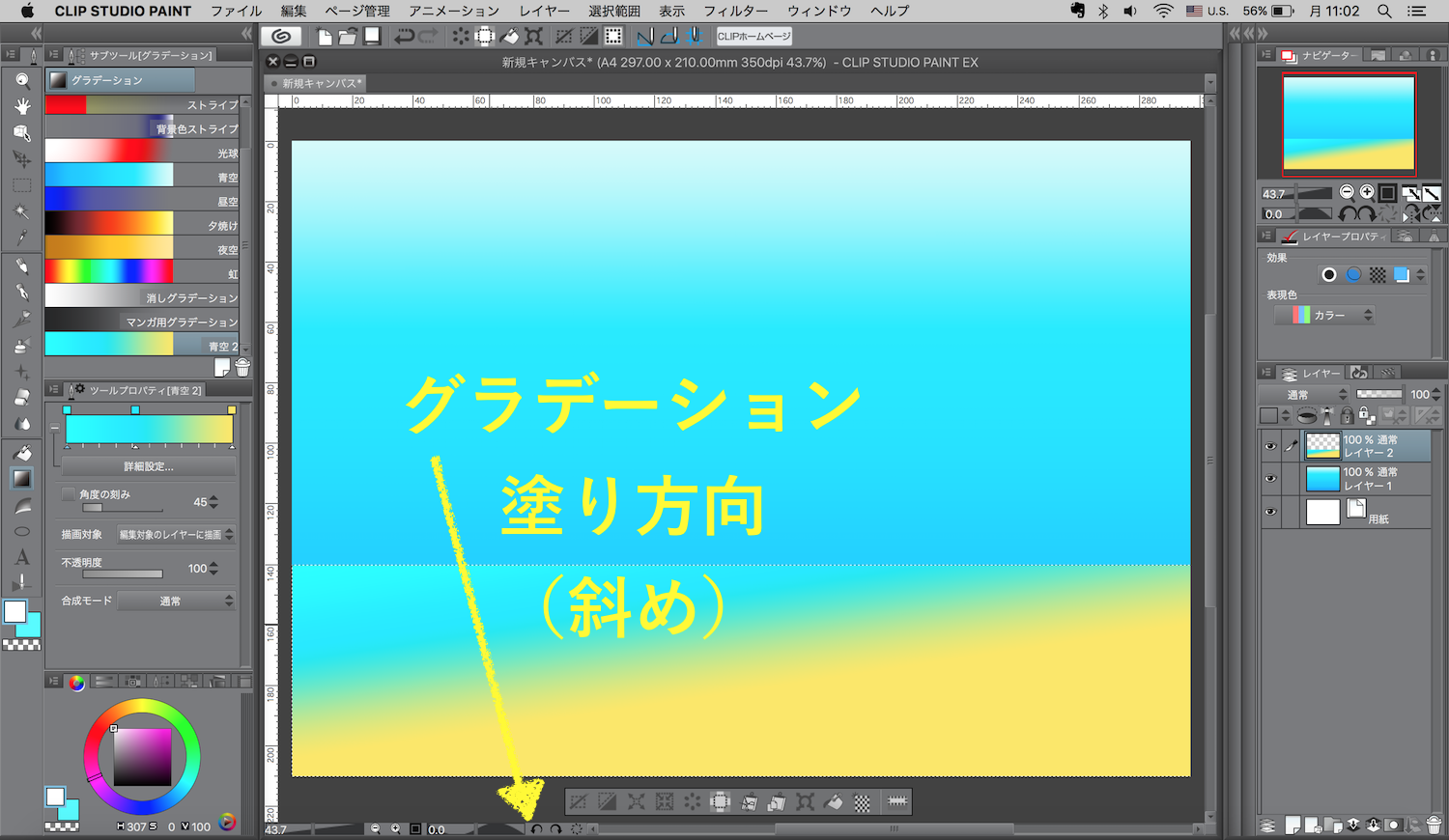
斜めにグラデーションツールのガイド線を下ろすと、グラデーションも斜めになります。
こうすると、キャンバス右に行くに従って遠くなるような遠近効果を出すことができます。

まっすぐ塗った場合

斜めに塗った場合
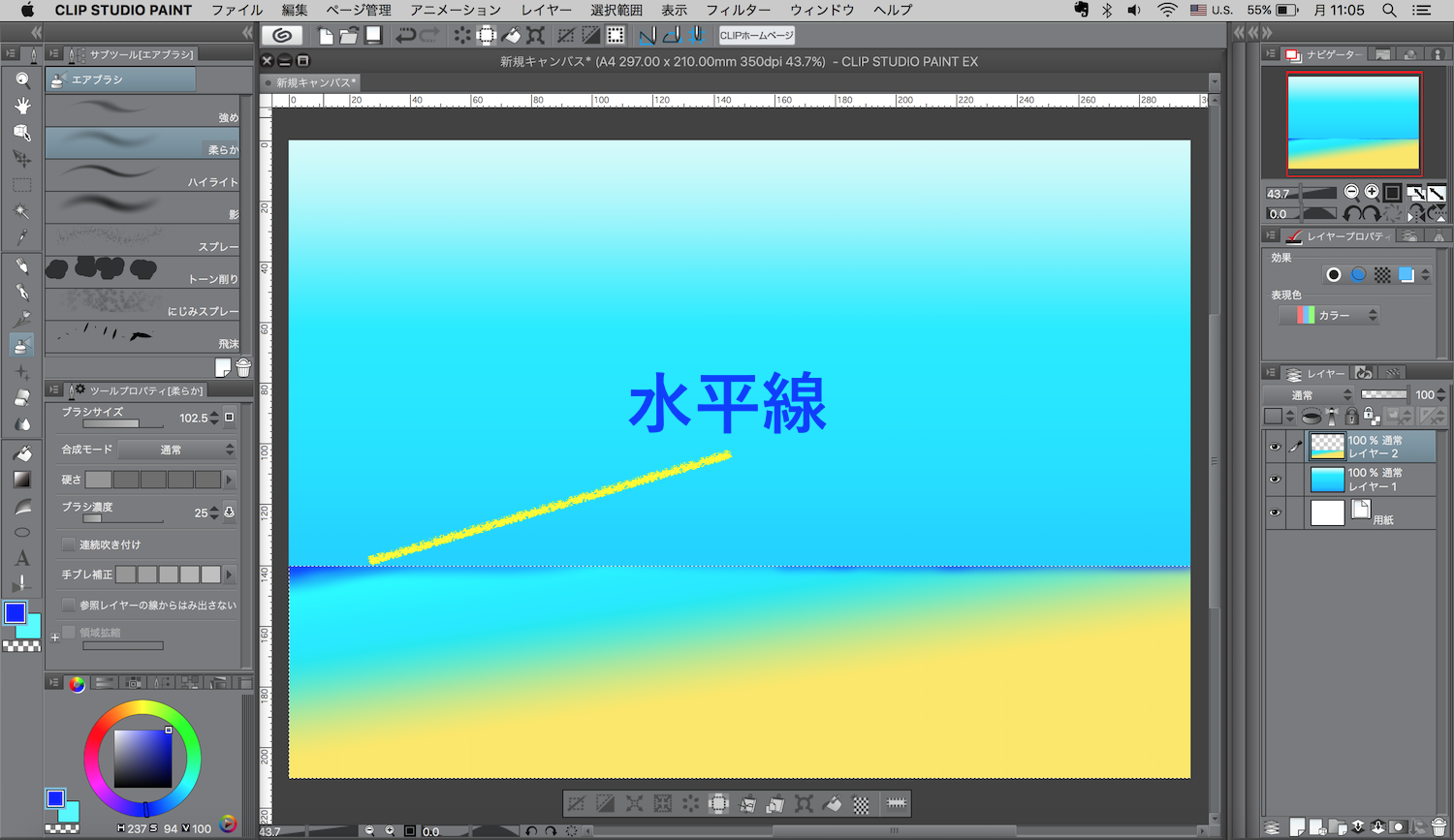
③水平線に色を足す
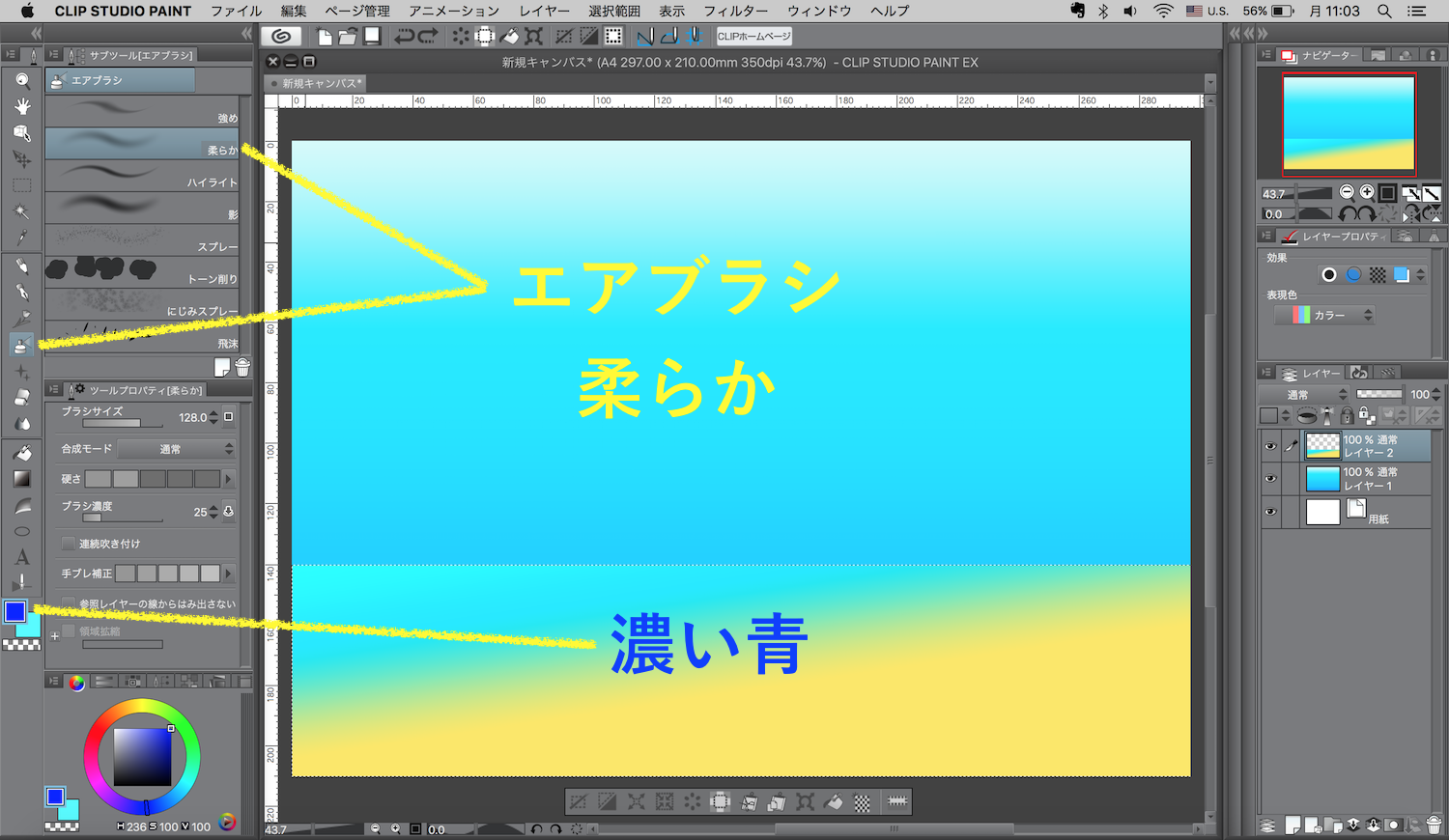
選択ツールを解除しないまま、水平線に色を足しましょう。
エアブラシの柔らかいを選択、濃い青で水平線に色を足します。こうすることでグッと海らしさが増します。より、雰囲気を出したい場合には、海面の所々にうっすら、濃い色と薄い色を足すと、水面の動きが表現できます。


水平線に色をつける
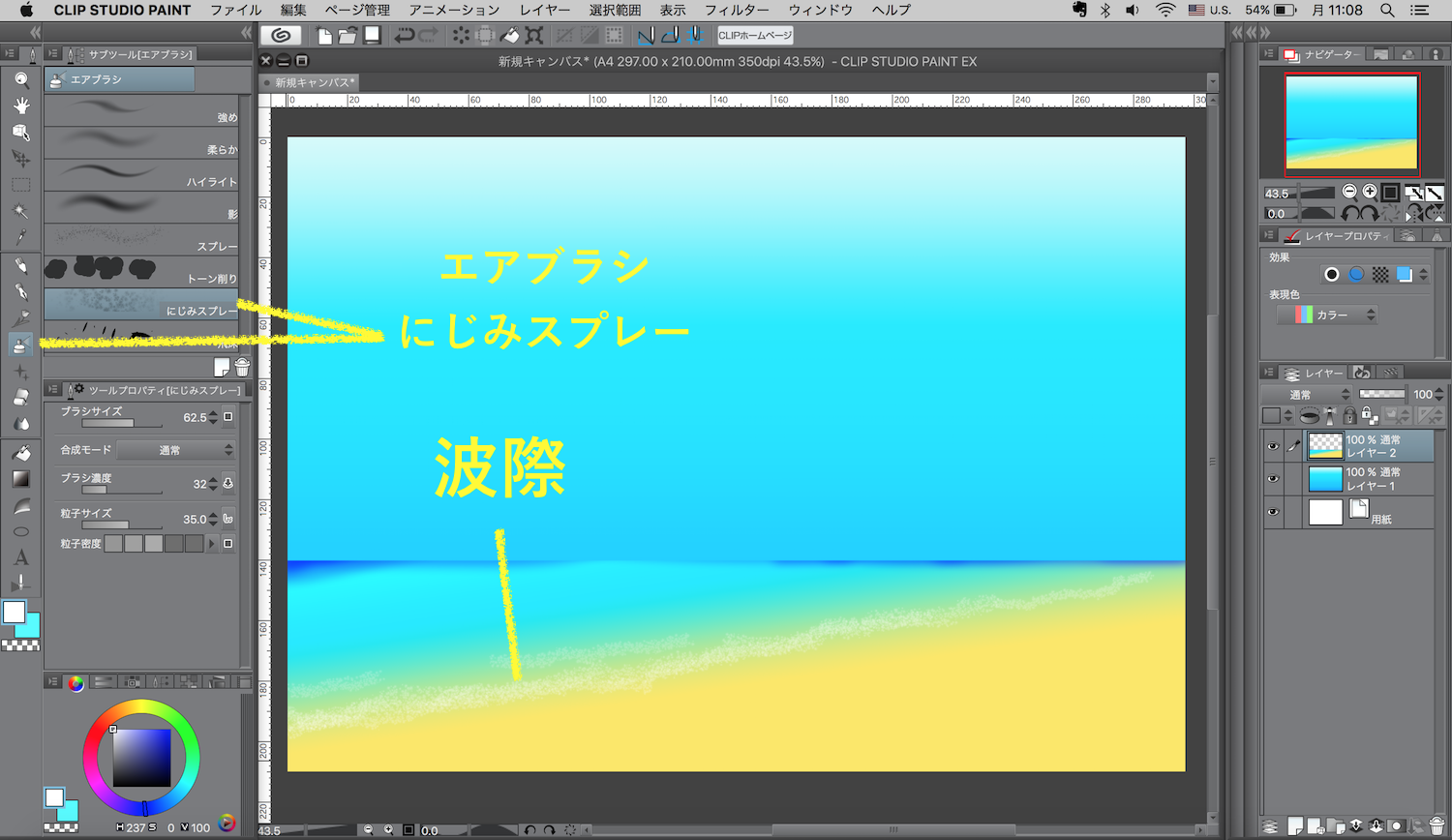
④波際を描く
新規レイヤーを作成し、波際を描きます。この時は、エアブラシのにじみスプレーを使用します。
新規レイヤーにするのは、修正したくなった時に楽だからです。
キャンバスサイズによって、ブラシのサイズ、粒子のサイズ、濃度は微妙に異なるので、何度も試してみて、それっぽいサイズと濃さを見つけましょう。
キャンバスの右側に行くに従って、ブラシサイズと粒子サイズを小さくして描画する方がより自然な遠近感が出ます。

波際の泡を描く
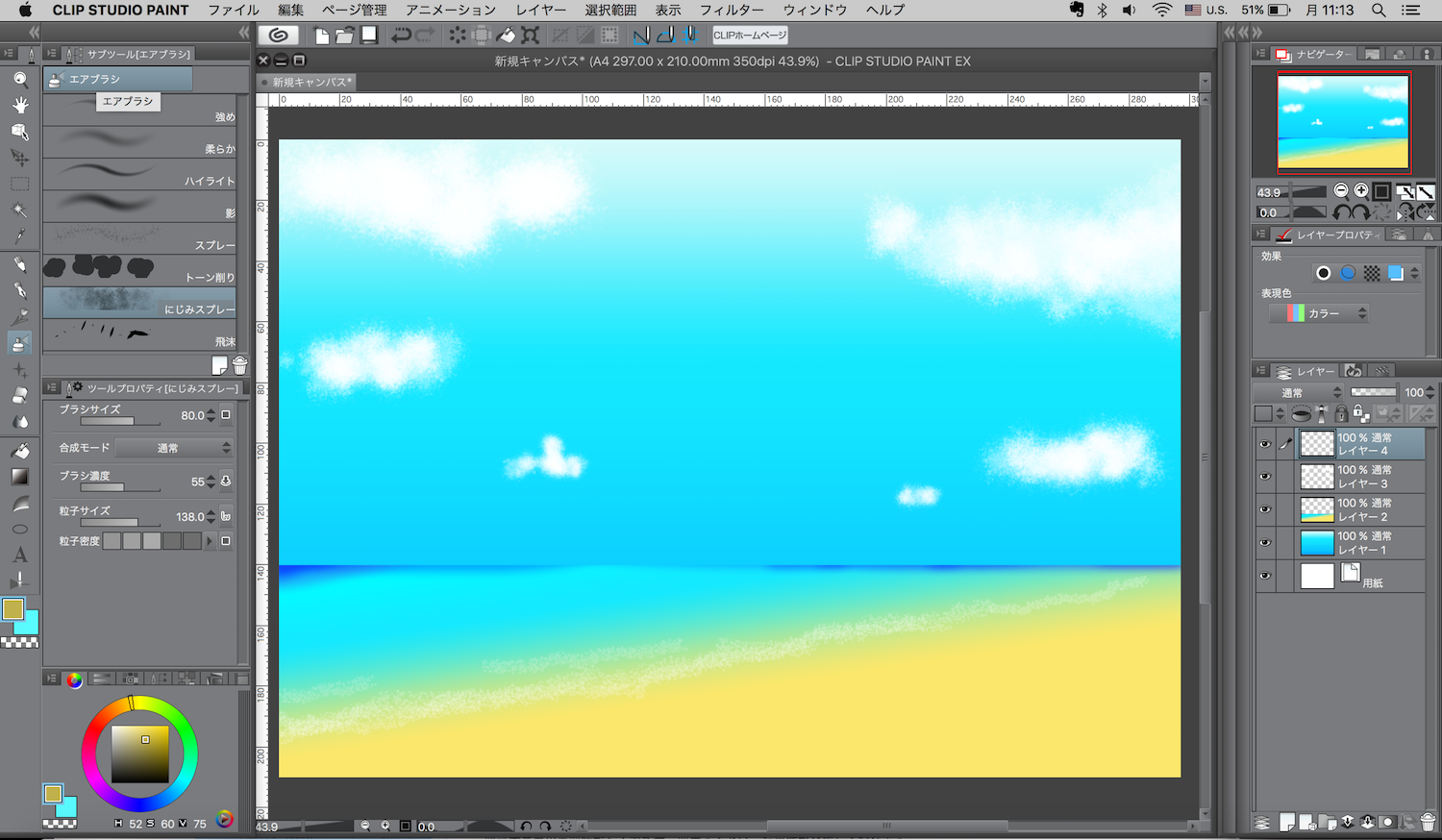
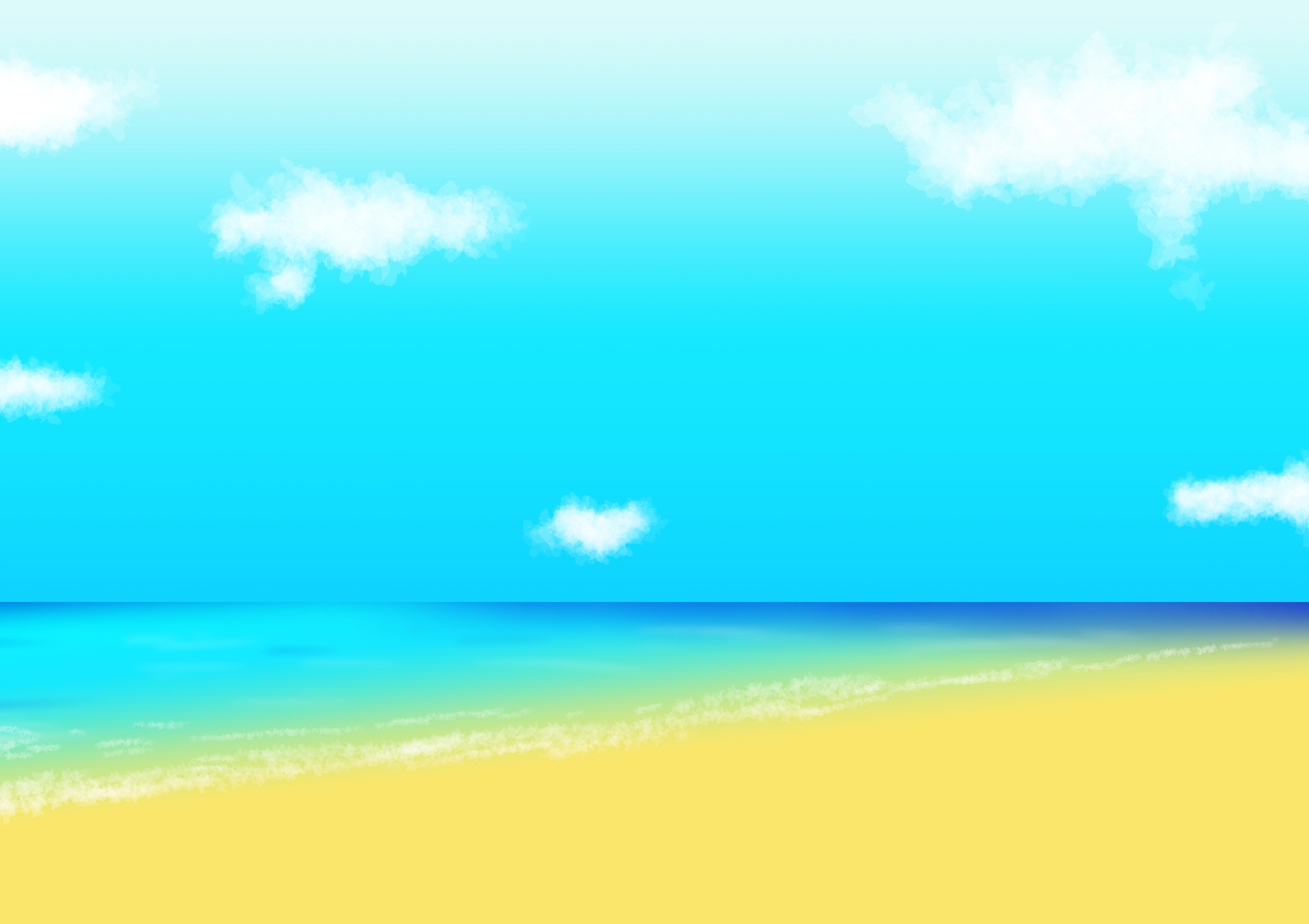
⑤雲を描こう
新規レイヤーを作成し、雲を描きます。”エアブラシのにじみスプレー”か”筆の墨・濃い滲み”を使用します。
同じくキャンバスサイズによって、ブラシサイズと粒子サイズ、濃度は適宜設定します。
参考までに、自分がA1サイズで”筆の墨・濃い滲み”を使用して描画する際の設定は以下の通りです。
ブラシサイズ:400
粒子サイズ:800
不透明度:55
ブラシ濃度:40

雲を描画
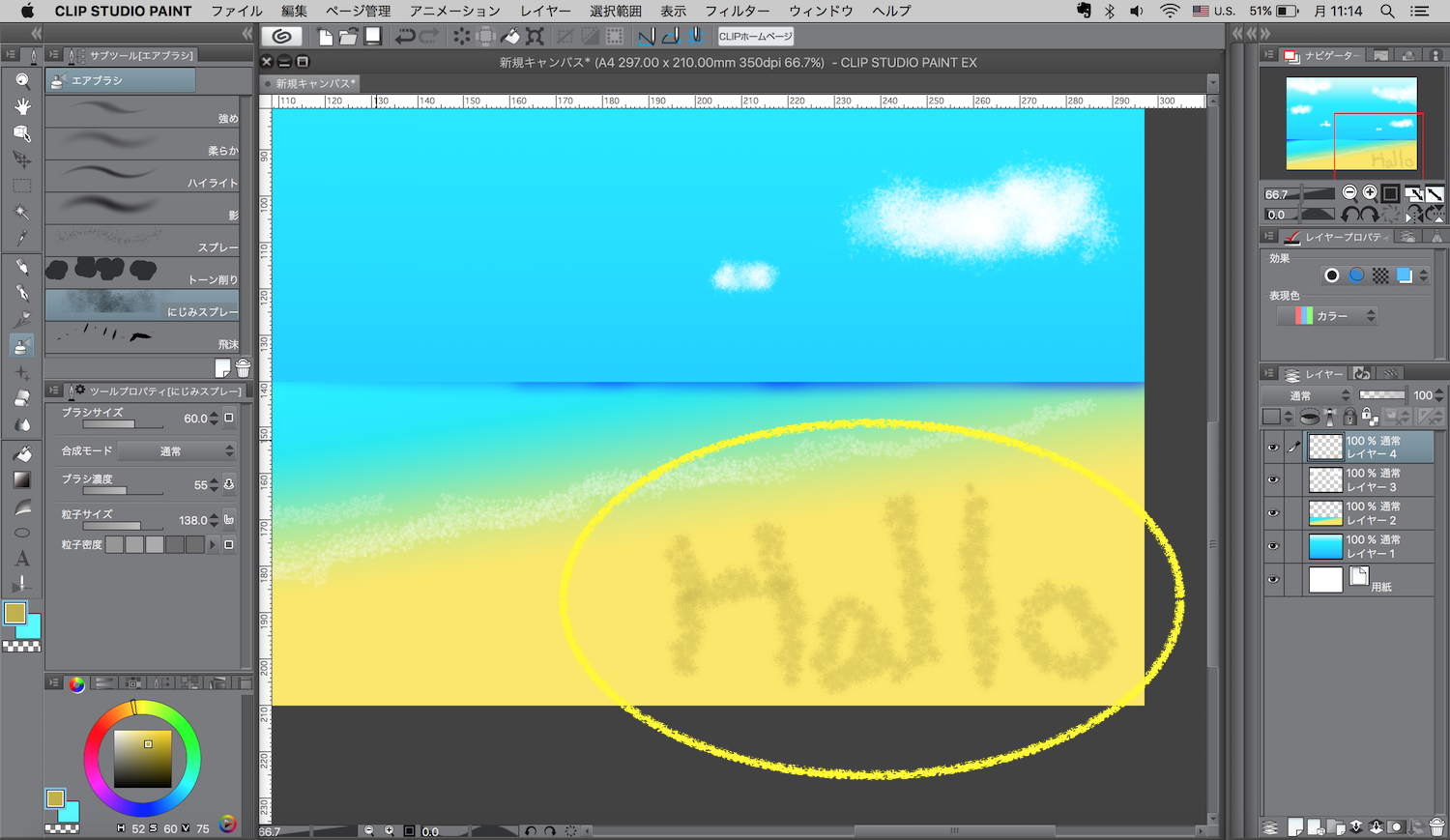
⑥砂に書いた文字を描こう
ワンポイントアクセントを入れるために、砂浜に描いた文字を描いてみましょう。グッと、らしさがアップします。
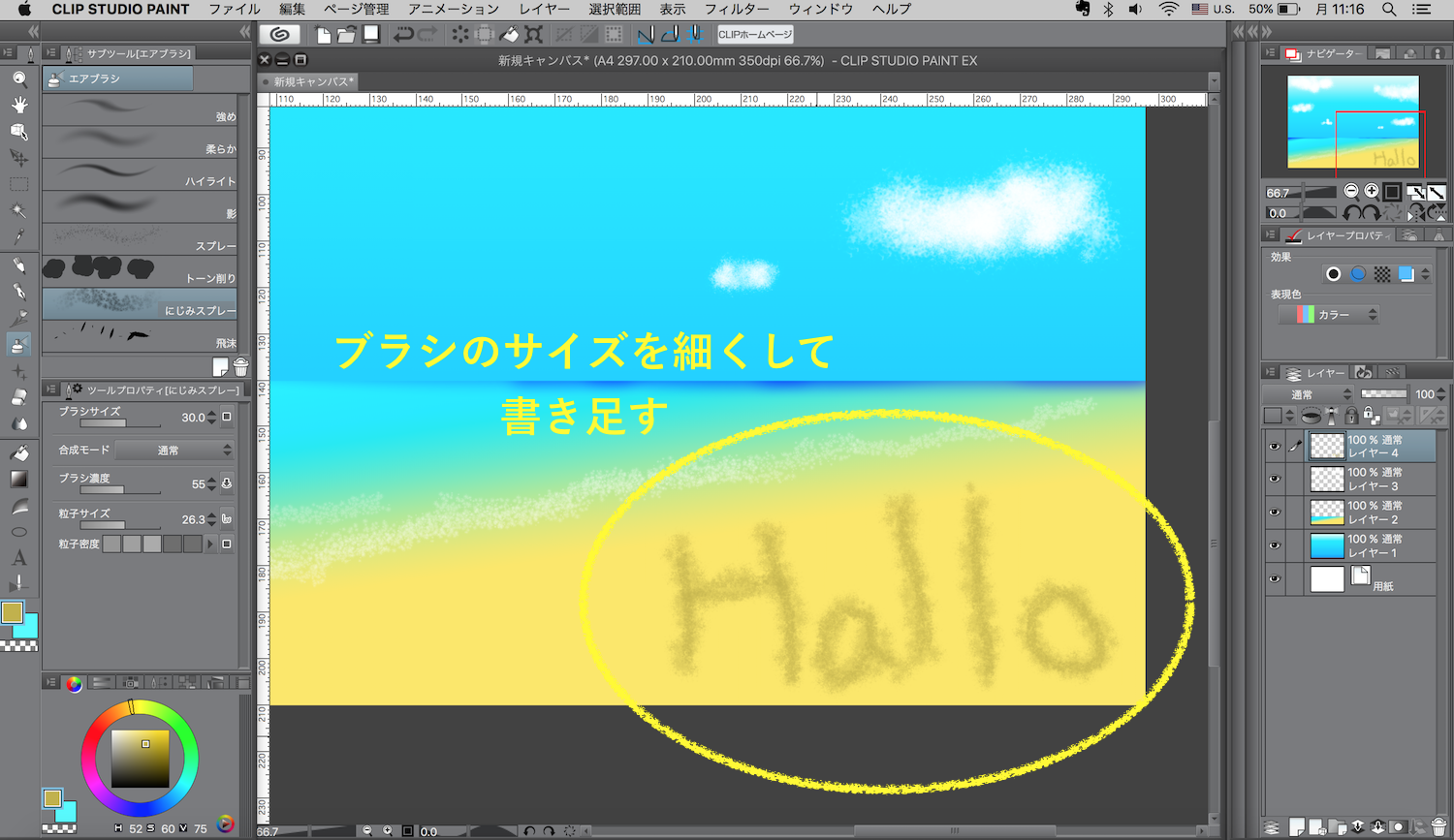
新規レイヤーを作成し、エアブラシのにじみスプレーを使用します。
スポイトで砂浜の色をとります。色設定で砂浜より少し濃い色に設定します。
好きな文字をまず任意の太さで描きます。次に、ブラシのサイズを少し小さくして再度文字をなぞります。この時に、前に書いた文字の中央をなぞるようにします。さらに、ブラシサイズを小さくして再度なぞります。3回ほど繰り返せば、中央が濃い文字が書けます。これによって、砂に掘って書いた文字である雰囲気がでます。
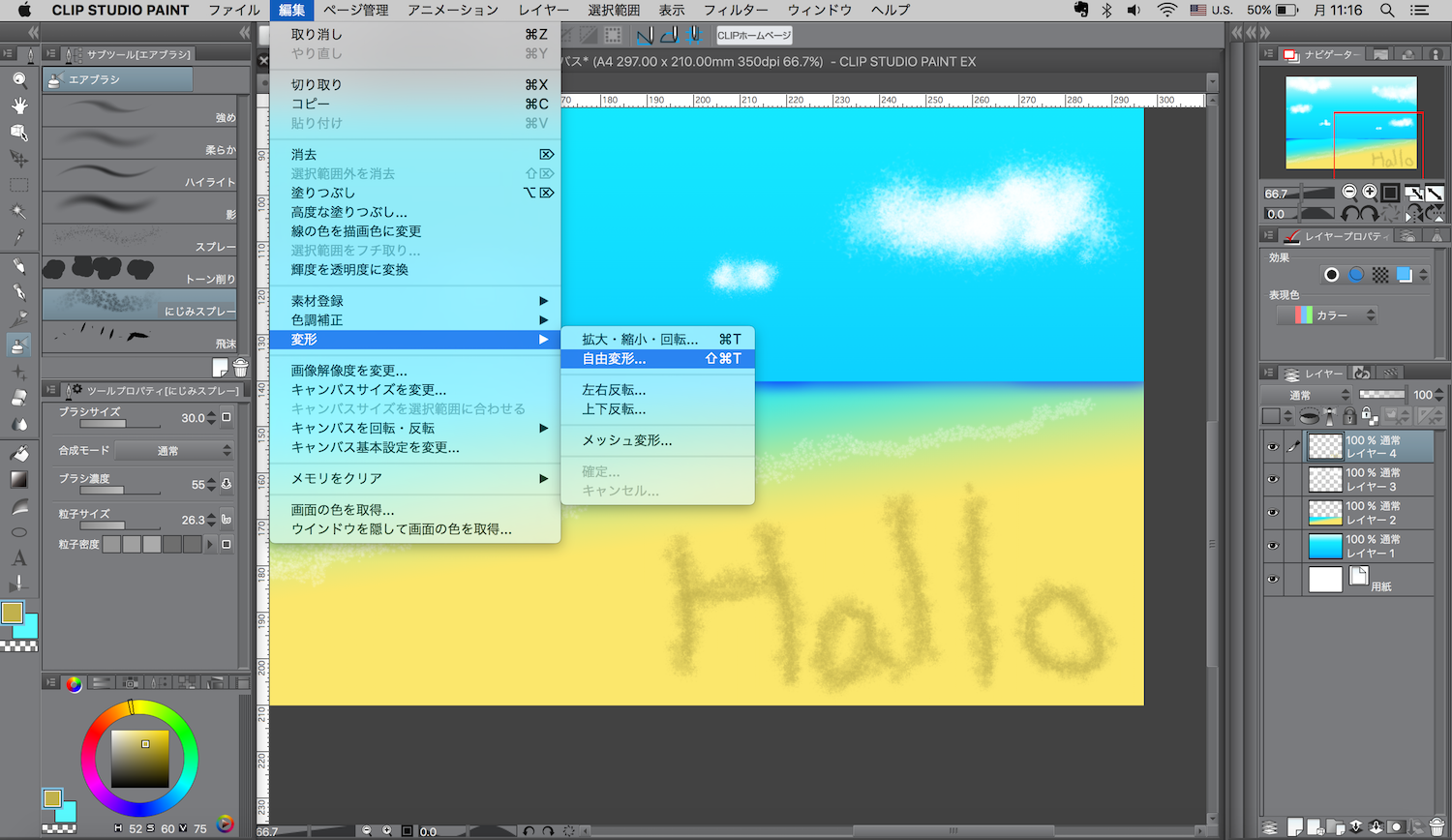
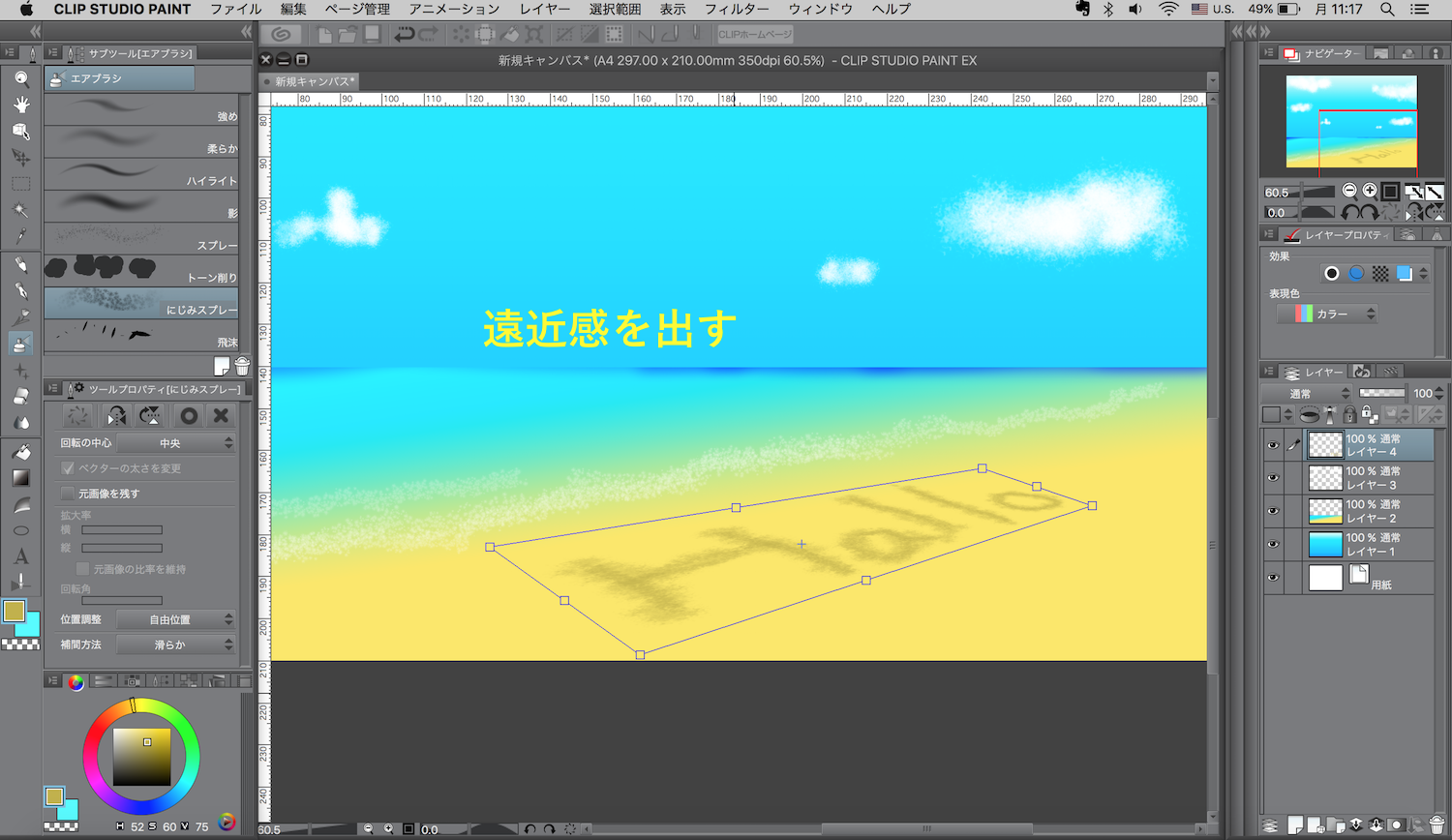
文字ができたら、自由変形ツールで変形させ、遠近感を出させます。これで、砂浜の上に書いた文字のように見えますね。

砂浜に描いた文字を描く


自由変形ツール

遠近感が出るように意識する

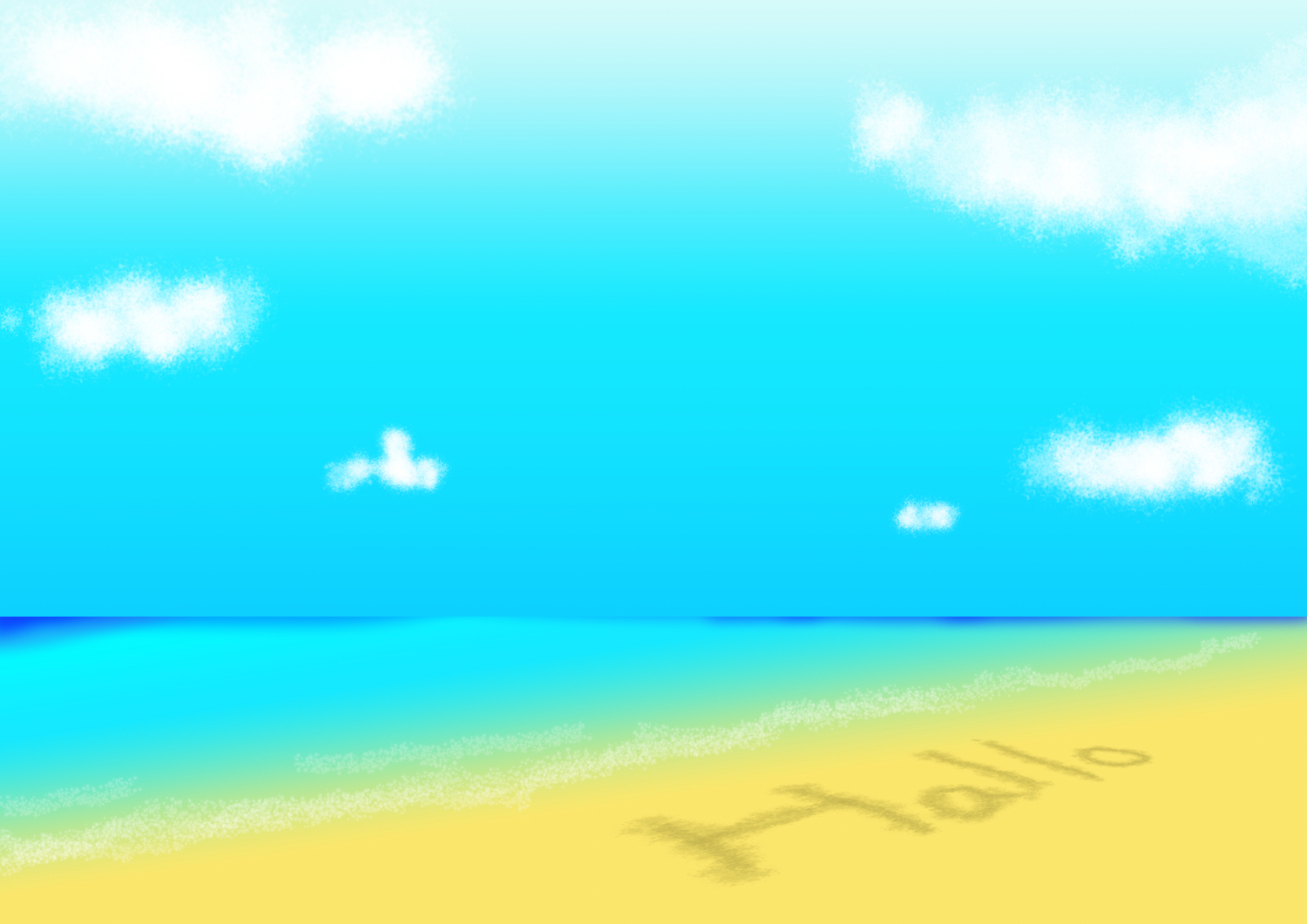
完成
以上で海背景の出来上がりです。
カモメを足してもそれっぽくなります。
雲を筆ツールの墨・濃い滲みで描いたバージョンは以下になります。

step1

step2

step3

step4

step5
作業は以外と簡単ですね。
グラデーションの色を多くしたり、ブラシのサイズを細く変えたり、水面に色を加えたり、太陽を追加したり、いろいろ変化をつければいくらでもクオリティーを上げられます。
描き方の基本さえ掴めればあとは自分なりに応用して、自分好みの海が描けると思います。
【今日のオランダ語】
心配いりません、我々は大丈夫です!
Geen zorgen, het gaat wel goed.
(ヘーン ゾルヘン ヘットゥ ハートゥ ヴェル フートゥ)